-
React / img src 이미지가 제대로 나오지 않을때 해결 방법DEV/REACTJS 2022. 8. 14. 10:30728x90반응형

개인 프로젝트 진행하면서 발생했던 오류?!
1시간동안 고생하고, 해결방법을 보고도 이해하지 못했고, 이전에도 비슷한 문제를 해결하지 못하고
억지스러운 방법으로 해결했던 기억이 있어, 이번엔 꼭 기록해야겠다고 생각했음
[ 문제 ]
뷰러곡률의 설명에 필요한 이미지를 public에 넣어 데이터를 받아오려고 했다.
그리고 img의 src 속성에 public주소를 써넣었는데 애가 반응을 안한다.

작성했던 코드 막 src에서는 외부에 접근할수 없습니다 같은 오류도 계속떴음
뭔가 접근방식의 문제인가 싶어서,
json파일로 해당 데이터를 빼서 해결해보려고도 했는데 여전히 안먹음

참고로 현재 사항을 말하자면
public - assets - images 안에 이미지 파일들이 있는 상황이고
src - components - main 에 내가 사용하는 Main.jsx 컴포넌트가 존재하는 상황임
[ 해결방법 ]
이미지 주소를 입력할때 환경변수를 입력해 이를 해결할수 있었음
create-react-app을 실행하면 기본적으로 public과 src폴더로 나뉘게 되는데
환경변수를 통해 public폴더에 안전히 접근할 수 있는것 같음
처음에 환경변수 .env 파일에 대해 어설프게 알고있어서 .env를 새로만들고
거기다사 해당 환경변수를 등록했는데 그런게 아니였음.
react 자체에서 글로벌로 지정된 환경변수가 몇개 있는것 같음
우선 해결방법은 다음과 같음
SliderDatas.map((data) => ( <div key={data.id}> <img style={{width:"100%"}} src={process.env.PUBLIC_URL+data.src} alt="" /> </div> ))src를 입력할때 위처럼 process.env.PUBLIC_URL에 뒤에 주소를 합쳐서 주소를 작성해야함
뒤에 따라오느 주소는 위에 보이는 json파일 주소이며,
기본적으로 public_url을 작성하면 public폴더로 접근하는 것 같음.
그래서 그 이후의 에셋 폴더 구조 순서대로 파일만 적어줌
[ 기심호 ]
쓸데없는 호기심이 발동함
왜 env파일 안만들었는데 env가 있을까?
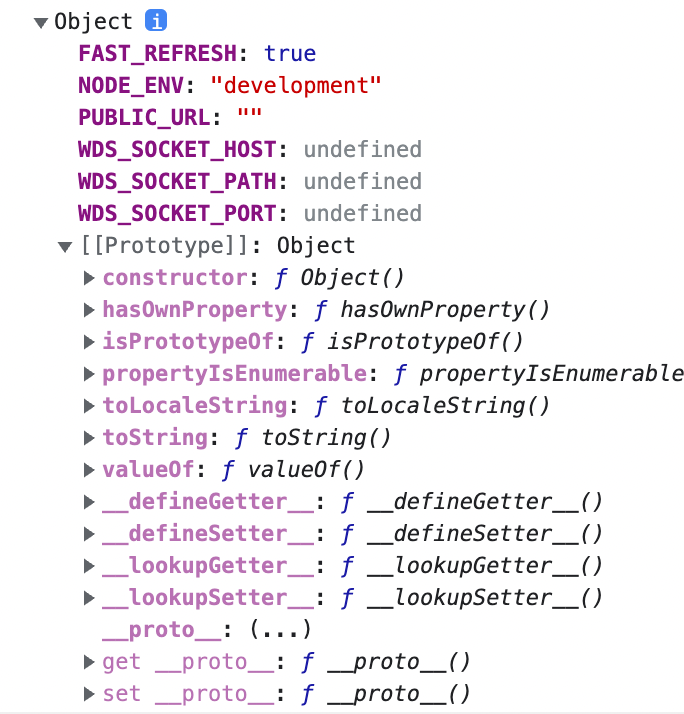
그래서 react에 console.log(process.env)로 로그를 봄

프로토타입 부분은 객체 상속받은 내용이니 패스하고
중요한건 위의 Object부분임
내용을 보면 기본적으로 PUBLIC_URL이 할당되어있고 놀랍게도 주소는 없음
원리를 모르겠는데, 아마 또 내부에 나몰래 public 폴더와 연결시켜놓은 무언가가 있지 않을까?
그리고 이 와중에 또 .env파일을 만들어서 안의 환경변수를 설정한다음 불러오는 테스트를 해보고있는데 안된당
왜 개발은 하나를 해결하면 또 다른 문제를 항상 던져줄까
참 매력적이당
이상
반응형'DEV > REACTJS' 카테고리의 다른 글
React / 비동기 렌더링 Suspense에 대해 공식문서로 알아보기 [기초편] (0) 2022.08.18 React / Recoil 의 기초 개념과 기본 동작을 쉽게 설명해봤다( Atoms, Selector) (0) 2022.08.15 ReactJS / calss와 function 의 비교, 그리고 Hello Hook (0) 2021.12.01 ReactJS / Attempted import error: 'Component' is not exported from './Component' ( improt 3줄 실수 정리 ) (0) 2021.11.17 ReactJS / useEffect(유즈 이펙트라 쓰고 버터 플라이 이펙트라 읽는다.) (0) 2021.11.16