-
React / 비동기 렌더링 Suspense에 대해 공식문서로 알아보기 [기초편]DEV/REACTJS 2022. 8. 18. 00:44728x90반응형

오늘 선생님께서, 약간이나마 suspense 이야기를 해주셨는데, 너무 스치듯 지나가서 궁금해서 공부해봄
TS공부하려다가, TS는 해본적이 있으니 담에 다시 공부하기로했음
그럼시작
React Suspense Intro
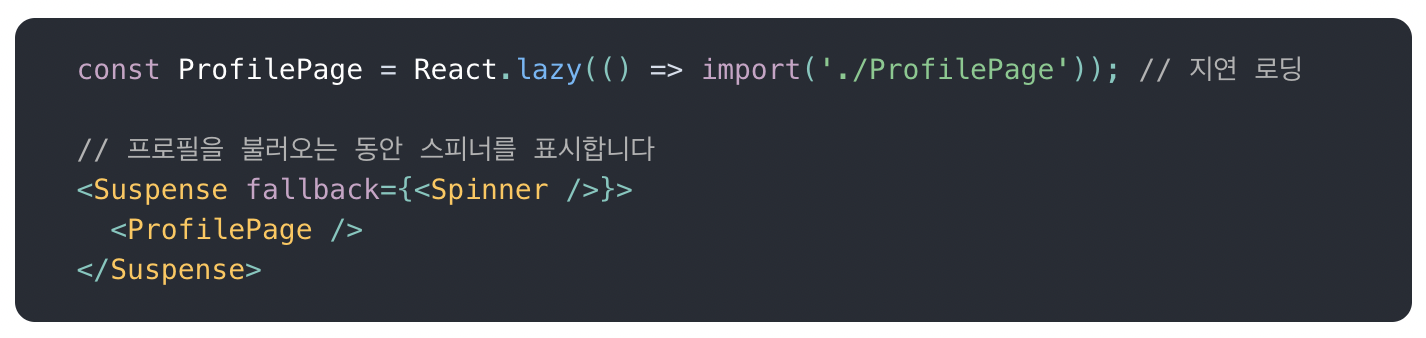
기본적으로 suspense는 비동기 작업이 처리될때까지 fallback에 할당된 컴포넌트가 렌더링했다가
그 안의 자식요소가 작업이 처리되면 리랜더링하면서 컴포넌트가 업데이트 되는 구조를 가짐.
짧게말해 오래걸리는 작업 전에 미리 보여줄 무언가를 셋팅해놓을 수 있다는 것임.


그럼 왜 이걸 사용하냐
코드가 깔끔해지기 때문에! 라고 말할수도 있지만 그 외에도 다양한 이유가 있으니 아래에 설명을 하겠음
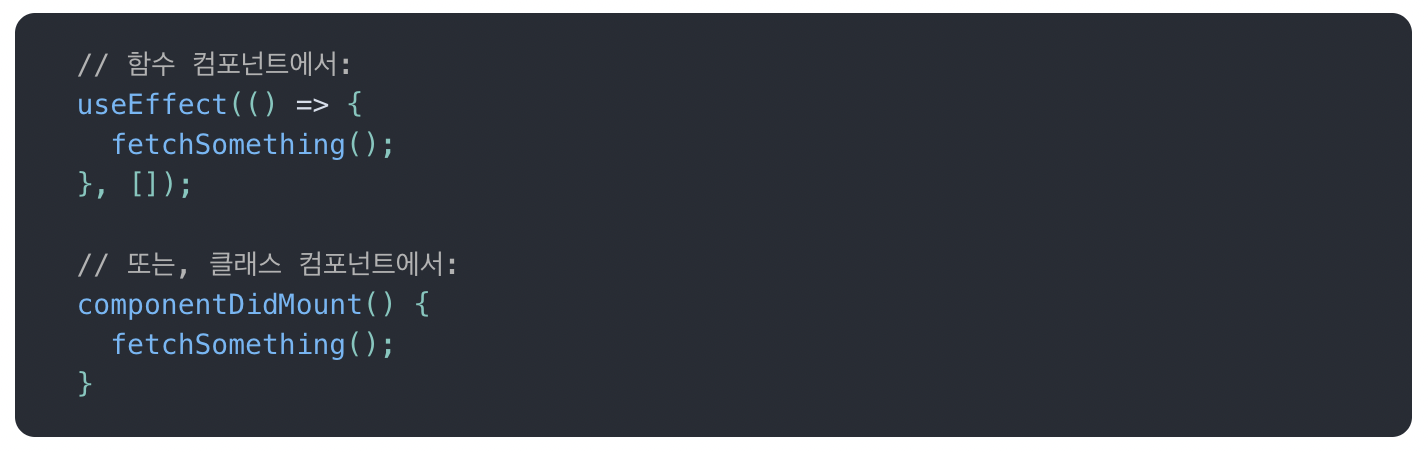
우선 이전에 비동기작업 처리의 코드를 살펴봄


이전에는 이렇게 패치를 시작하고, set을 돌리는 식으로 컴포넌트 정보를 업데이트 했음.
분기처리도 들어가고 조금 복잡하지만서도, 현재 개발하면서 읽기엔 그렇게 나쁜 코드는 아닌것 같음.
하지만 이 코드에서 가장 큰 문제점은, 유저정보를 받아오는 동안에는 비동기적인 처리라서
별도의 작업인 게시판의 post정보를 받아올수있음에도 불구하고 유저정보를 다 받고나서야 post가 가능한 문제가 발생함 (waterfall)
순서를 정리하자면 다음과 같음
- 사용자 정보 불러오기 시작
- 기다리기…
- 사용자 정보 불러오기 완료
- 게시글 불러오기
- 기다리기…
- 게시글 불러오기 완료
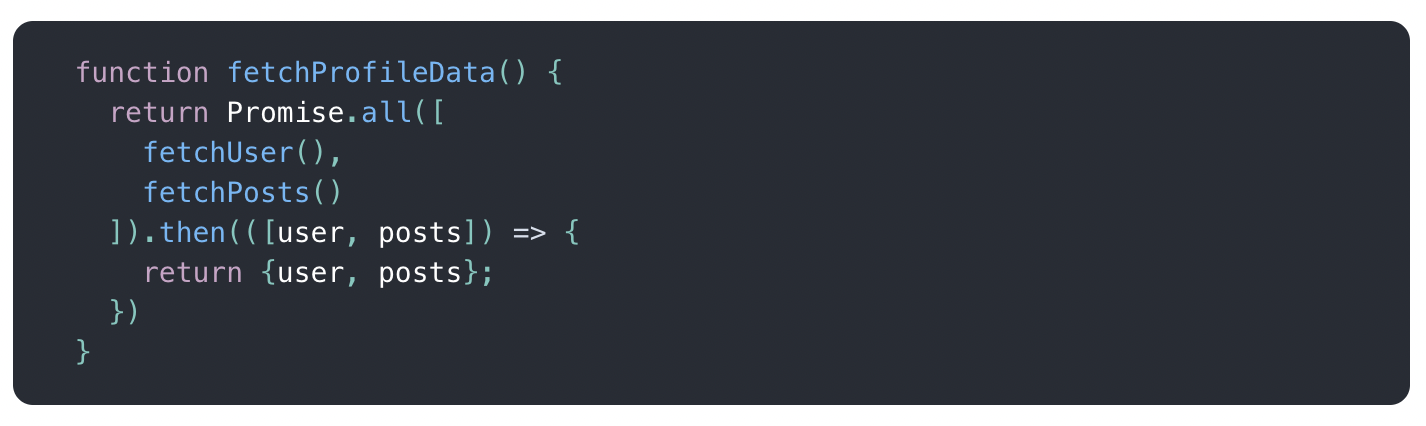
그래서 동시동작을 위한 코드를 작성하고자 아래와 같이 작성하는 경우도 있음.


위의 순서는 아래와 같음
- 사용자 정보를 불러오기 시작
- 게시글 불러오기 시작
- 기다리기…
- 사용자 정보 불러오기 완료
- 게시글 불러오기 완료
뭐든지 트레이드 오프인게, 여기에서도 문제가 발생함.
만약 fetchUser나 fetchPost가 오래걸리는 함수라면 데이터가 먼저 받아와졌음에도 불구하고 동시에 다 처리되야지 return을 해준다는 문제가 있음
위와같은 두 문제를 해결하기 위해 suspense 두두등장
Hello, Suspense

우선 서스펜스의 사전적 의미는 어떠한 심리가 뭐 유지된다나 그런의미라는것 같은데,
아무래도 fallback이 긴장 완화될때까지 계속 걸려있다는 의미? 로 해석해봤음
서스펜스를 사용하면 다음과 같은 로직으로 코드가 실행됨
- 불러오기 시작
- 렌더링 시작
- 불러오기 완료
짱임
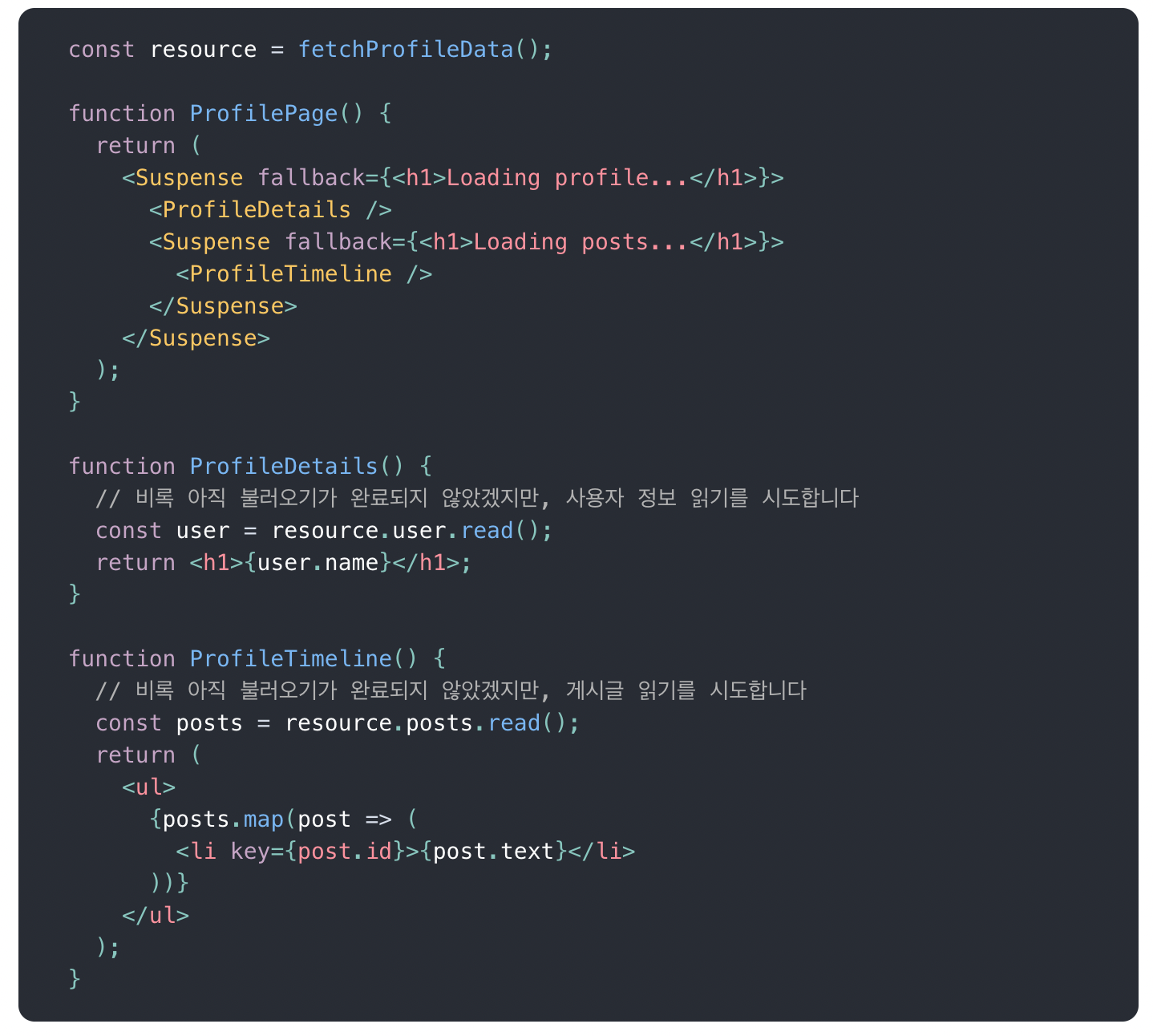
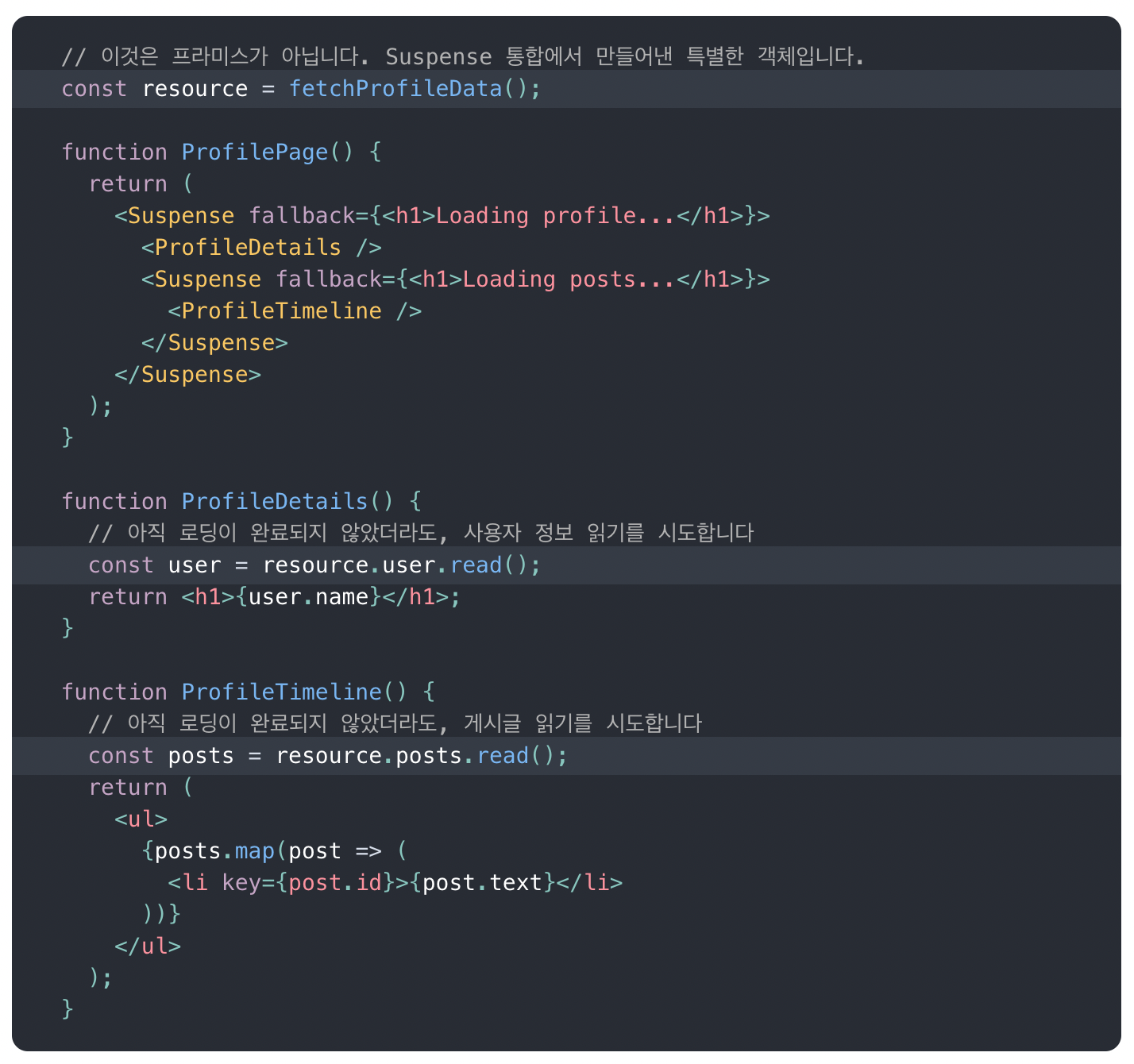
function ProfilePage() { return ( <Suspense fallback={<h1>Loading profile...</h1>}> <ProfileDetails /> <ProfileTimeline /> </Suspense> </Suspense> ); }만약 코드가 바로 위와 같이 되어있다면, 두개의 컴포넌트가 전부 완료될때까지 fallback의 내용이 나옴
위의 위 예시같은 경우에는 각각의 요소에서 loading이 나오는 형식으로 이루어짐
우선 여기까지가 아주 기본적인 suspense의 의미임
참고자료
https://ko.reactjs.org/docs/concurrent-mode-suspense.html#
데이터를 가져오기 위한 Suspense (실험 단계) – React
A JavaScript library for building user interfaces
ko.reactjs.org
https://www.youtube.com/watch?v=8q7OQSPLF4k
반응형'DEV > REACTJS' 카테고리의 다른 글
React / Redux [1] - Redux 기본 개념 (0) 2022.12.13 ReactNative / Style 1 - Style (0) 2022.12.01 React / Recoil 의 기초 개념과 기본 동작을 쉽게 설명해봤다( Atoms, Selector) (0) 2022.08.15 React / img src 이미지가 제대로 나오지 않을때 해결 방법 (0) 2022.08.14 ReactJS / calss와 function 의 비교, 그리고 Hello Hook (0) 2021.12.01